
- 2 Min Read / Blog / 3.2.2020

If anyone is interested in designing or developing WAP sites for mobile phones, I have found some very useful information and put together this list of 11 essential tools for mobile Web development. You can also learn more about Punchkick Interactive’s mobile WAP and Web Site development capabilities.
1. Mobi Ready score
Get your free page analysis and Mobi Ready score. This report tests the mobile-readiness of your site using industry best practices & standards
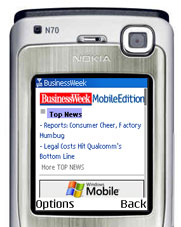
2. XHTML mobile phone emulator
Type in your .com / .net / .org / .biz, etc. site address and you can check how your site looks to a typical mobile phone user. Available handsets are the Nokia n70 and a Sony K750.
3. Submit Your Mobile Site to yahoo.com
This form lets you submit a mobile site to yahoo.com so that the mobile site will be included in search results when someone searches via their mobile handset at http://wap.yahoo.com.
4. The Mobile Domainatron
The Mobile Domainatron demonstrates a domain name’s mobile usability including: Calculating total keystrokes required to input the domain name on a typical i-mode mobile.
5. Mimic
Mimic (formerly i-Mimic) emulates either an N400i (European) or N505i (Japanese) i-mode mobile. Simply enter a URL and select the mobile you want to emulate.
6. YOSPACE.com phone emulators
You can either use the free online emulator for the 40+ handsets or you can use the standalone developer version on your PC. From here you can download the standalone version with a restriction of 5 minutes of use. Alternatively, you can buy a single user license is £299 + UK VAT.
7. WURFL – the Wireless Universal Resource File
The WURFL is an XML configuration file which contains information about capabilities and features of several wireless devices. The main scope of the file is to collect as much information as possible about all the existing wireless devices that access WAP pages so that developers will be able to build better applications and better services for the users.
8. Article :: The Mobile Web Top 10
Pukupi’s top 10 hints for building interoperable mobile web sites really spells out much of what has been questioned regarding mobile Web site development.
9. Article :: Making Small Devices Look Great
Opera has put together this wonderful resource that gives code examples, tips, and emulator advice for developing mobile XHTML pages.
10. Article :: Global Authoring Practices for the Mobile Web
This document gives general guidelines for web developers and content authors who are searching for directions to help create sites for the mobile web.
11. Blog :: http://www.handheldusability.com/
Handheld Usability is the first book to cover the emerging field of handheld product design. The book covers everything from product design cycles to optimum menu length and audicon (audio-icon) characteristics. Read the first chapter and preview other sections here.