One Website for All Devices
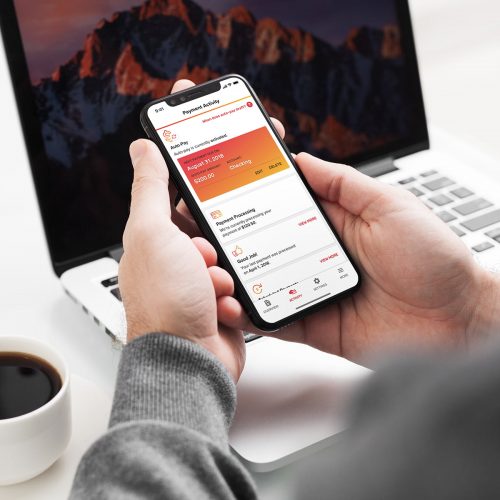
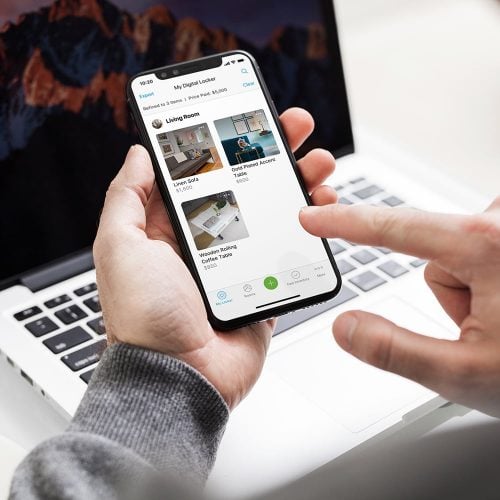
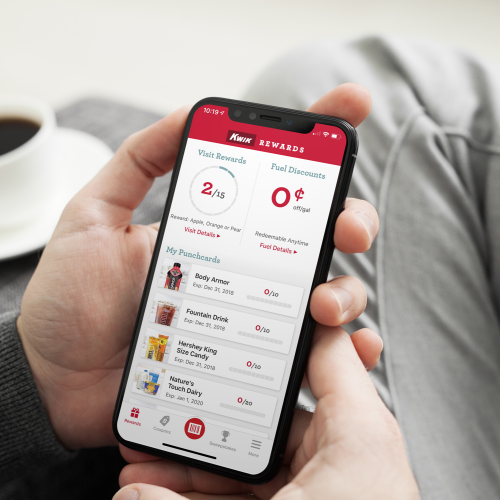
Users expect a website to work the same way, no matter how they view it. They even expect to start a process on one device and pick it up on another. Building responsive websites ensures a fluid experience between form factors. Responsive web design best practices allow websites to transform to fit the screen users are viewing them on, adapting objects and fonts to best suit the specifications of the user’s device. This ensures that buttons, fields, and all processes are the appropriate size and layout no matter how the user is visiting the site.
It’s Easier to Maintain Responsive Designs
Mobile website visits have now outpaced their desktop counterparts. As such, users won’t settle for experiences that lack critical features or functionality. But attempting to maintain separate mobile and desktop architectures breeds complexity and confusion: Which site should be updated first? How will new features be implemented? Does the user experience transfer across platforms?
Responsive design solves this problem by providing a consistent, scalable framework for your website. From the perspective of consumers, this mobile web design approach offers enhanced usability — they can begin purchases or service inquiries on one device and move to another without losing functionality.
Maintaining a consistent design and content architecture across separated web and desktop websites (such as yourbrand.com and m.yourbrand.com for mobile) not only enables a consistent experience across various devices, but also helps internal teams to update content and maintain websites more efficiently.
Responsive web design ensures that content remains up-to-date across platforms without the need for duplicate content changes across mobile and desktop versions of the website.
Designed to Support Every Device Moving Forward
Unified service across multiple device types is the future of user app expectation. Punchkick’s responsive web design services empower your organization to streamline website development, performance and content updates while delivering consistent brand messaging and experiences to users — regardless of their desktop version or device type.
At Punchkick Interactive, we believe adaptive web design is critical for our clients to become mobile and digital leaders — with more than a decade’s worth of experience designing responsive websites and services for the world’s brightest brands, we’ve got the talent and tenacity it takes to make your website stand out from the crowd.
Find out more about Punchkick’s full range of web design and development capabilities by exploring our other custom software services.
Ready for responsive design? Let’s build better together.